Flashフレームワーク オーサリングツール Progression Vol.2
2011.11.05
この記事は最終更新日から1年以上が経過しています。
前回のFlash フレームワーク、オーサリングツール Progressionの続きとなります。
ではコンテンツの制作を行っていきます。
写真を表示させるスライドショーを作成していきましょう。
前回の復習もかねて、作成までのステップ
1.メニューバーのウィンドウ>[他のパネル]>[Progressionプロジェクト]を選択しProgressionパネルを立ち上げましょう。
2.プロジェクト>新規プロジェクトを作成 or 新規作成 を押しプロジェクトの設定等を行いましょう。
今回は 横幅600px 縦35opxに設定します。種類:コンポーネント(Easyasting)を選択。
3.メニューバーのウィンドウ>[他のパネル]>[Progressionシーンエディタ]を選択しシーンエディタウィンドウを出します。
4.シーンにキャストを挿入していきます。
5.ツール>シンボルに書き出すを押し、Flashのライブラリに反映させる。
6.シンボルを編集し、 コンポーネントを追加していきコンテンツを作成する。
と大まかな流れになります。
では、3番目までは問題ないかと思うので、4番目から進めていきます。
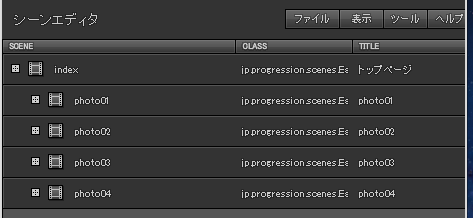
4.シーンにキャストを挿入していきます。
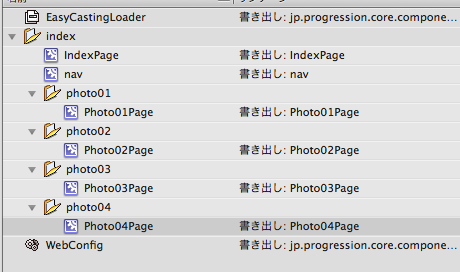
まず構造としては、index>photo01〜photo04を入れていきたいので、
indexの中にシーンphoto01〜photo04をそれぞれリネームし作成します。

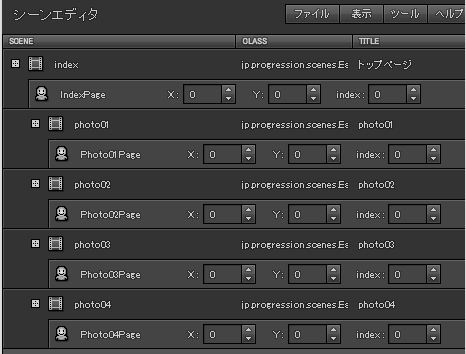
それぞれにシーンに写真を表示させるためのキャストを追加していきます。

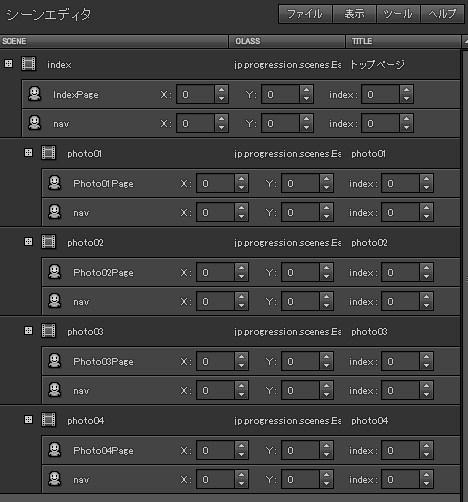
さらに全ページに表示させるためのナビゲーションnavをindexに作成。
そのnavをコピーしphoto01〜photo04の中にペーストしていきます。
同名であることが注意点です。

5.ツール>シンボルに書き出すを押し、Flashのライブラリに反映させる。
それでは、Flashのライブラリに反映させます。
前回、説明させていただいたとおり、ツール>シンボルに書き出すを押すとFlashのライブラリに反映させます。


6.シンボルを編集し、 コンポーネントを追加していきコンテンツを作成する。
それでは、書き出されたシンボルにコンテンツを入れていきましょう。
indexには、タイトル表示をさせたいと思います。
indexシンボルを選択し、タイトルを記述。
![]()

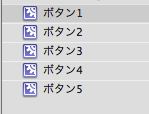
つづいてナビゲーションのボタンをnavシンボルに作成していきます。
navシンボルを選択し、ボタンを配置していきます。
![]()

ボタンのデザイン等は任意で作成して下さい。
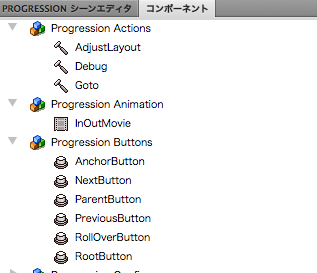
ではこのボタンにコンポーネントを追加していきます。
コンポーネントとはProgressionが用意しているアニメーションを実行出来るパーツになります。
メニュー > ウィンドウ>コンポーネントで開く事が出来ます。

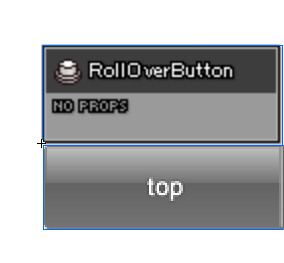
ここではボタンにRollOverButtonを追加します。
コンポーネントパネルからRollOverButtonを選択し、
ドラッグ&ドロップでステージに配置します。
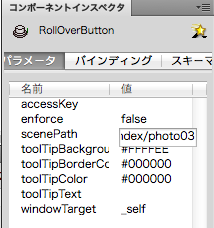
配置し、メニュー > ウィンドウ>コンポーネントインスペクタを選択しコンポーネントインスペクタパネルを開きます。
対象のボタンのパスを

scenePathに記述していきます。
このときのscenePathに記述するパスはシーンエディタで作成した構造となり、
/index から始まります。
photo02の場合だと、/index/photo02 となります。
また、最後に/を付けないように注意です。
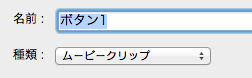
パスの記述が完了したら対象のボタンとコンポーネントを選択し、
ムービークリップのシンボルに変換します。


それぞれのボタンに設定を行います。

これでボタンによるページの切り替えは可能となっています。
あとは、それぞれのページに写真を配置していきます。

それぞれのページのシンボルをダブルクリックし、ステージに写真を配置。
するとボタンで切り替わるスライドショーの完成です!
しかし、これだけだと、切り替わりが味気ないのでアニメーションを付けましょう。
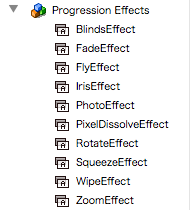
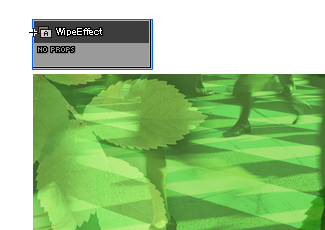
コンポーネントパネルのProgression Effectsから選ぶ事ができます。

適応させたいページ(シンボル)にグラッグ&ドロップで配置し
アニメーション効果をつけることができます。

色々なコンポーネントを配置しパブリッシュをして確認しましょう。
またこれらのファイルは プロジェクト名>bin-debug フォルダ内に作成され、
index.htmlを開く事で確認出来ますが、
開発用ファイルとなるので、公開を行う場合は
メニュー>ウィンドウ>その他のパネル>Progression プロジェクト
を選択し、リリースビルドを書き出すボタンを押す事によって

プロジェクトフォルダ内に「bin-release」というフォルダが作成されますので
この「bin-release」内のファイルをすべてサーバーにUPしましょう。
これが公開用データとなります。
デモ
デモページはこちら